小优智能科技有限公司成立于2015年底,是一家专注于高精度3D机器视觉模组研发、生产及销售的高科技企业。
公司自主研发的3D机器视觉模组采用激光/DLP白光编码光栅结构光+双工业相机方案,还原物体三维信息,广泛应用于消费电子领域、工业领域和安防领域,具有精度高、速度快、成本低的优势。
在现代Web开发中,3D图形的应用变得越来越广泛。而在众多3D图形库中,Three.js凭借其强大的功能和易用性,成为了开发者们的首选。在这些功能中,Three.js的包围盒(Bounding Box)功能无疑是一个亮点。本文将带您深入了解Three.js包围盒功能的应用及其在实际项目中的优势。
包围盒是一个最小的立方体,它能够完全包围一个三维对象。通过计算对象的边界,我们可以快速进行碰撞检测、视图裁剪、物体排列等操作。Three.js提供了强大的包围盒功能,使这些复杂的操作变得简单高效。
1. 碰撞检测
在3D游戏和模拟环境中,碰撞检测是必不可少的。使用Three.js的包围盒,可以轻松实现对象之间的碰撞检测。例如,当一个角色移动时,我们可以检测它是否与墙壁、障碍物或其他角色发生碰撞,从而作出相应处理。
2. 视图裁剪
在渲染大量3D对象时,视图裁剪(Frustum Culling)是优化性能的关键技术之一。包围盒可以帮助我们确定哪些对象在视野之外,从而避免渲染这些对象,提升渲染性能。
3. 对象排列
在创建3D场景时,经常需要对对象进行排列和对齐。通过计算包围盒的尺寸和位置,我们可以精确地放置对象,确保它们之间没有重叠并且保持合理的间距。
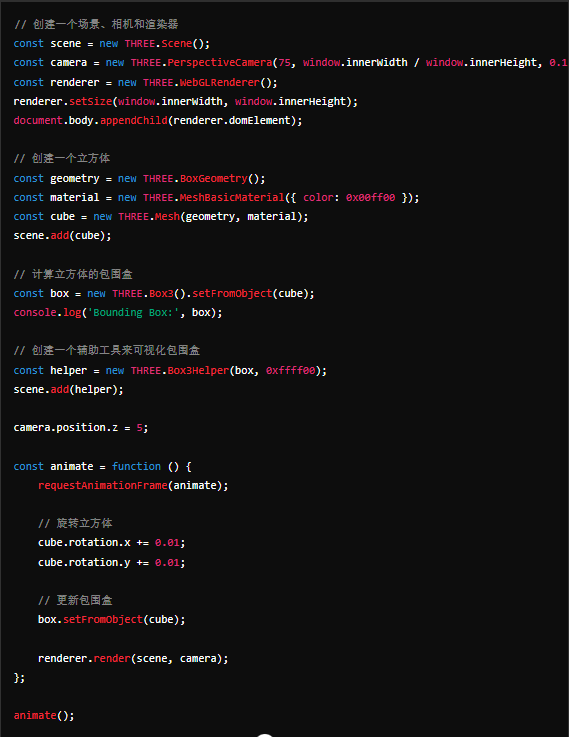
使用Three.js的包围盒功能非常简单。以下是一个基本示例,展示了如何为一个3D对象计算包围盒并进行碰撞检测:

在这个示例中,我们创建了一个简单的立方体,并计算了它的包围盒。通过Box3Helper,我们可以直观地看到包围盒在场景中的位置和尺寸。
1. 提升开发效率
使用Three.js的包围盒功能,可以极大地简化复杂的3D操作。例如,碰撞检测和视图裁剪等任务,在没有包围盒的情况下需要手动计算,而包围盒功能可以自动完成这些工作,从而提升开发效率。
2. 增强用户体验
通过优化渲染性能和准确的对象排列,包围盒可以为用户提供更流畅、更自然的3D体验。在游戏和虚拟现实应用中,用户体验至关重要,包围盒功能的应用可以显著提升用户满意度。
3. 扩展应用场景
包围盒不仅适用于游戏开发,还可以在建筑设计、产品展示、教育培训等多个领域发挥重要作用。Three.js的包围盒功能为这些领域的3D开发提供了坚实的技术支持。