小优智能科技有限公司成立于2015年底,是一家专注于高精度3D机器视觉模组研发、生产及销售的高科技企业。
公司自主研发的3D机器视觉模组采用激光/DLP白光编码光栅结构光+双工业相机方案,还原物体三维信息,广泛应用于消费电子领域、工业领域和安防领域,具有精度高、速度快、成本低的优势。
人脑对于色彩的记忆度要高于形态,即一个App或软件给用户留下深刻印象的往往是界面的色彩;例如说到支付宝,我们可能想不起它的首页长什么样子,标签栏图标是那些,但能马上记起它的界面主色是蓝色;因此运用好色彩对UI设计十分重要,它能直观的呈现产品的气质和性格,能有效的帮助用户组织和阅读信息,与界面设计产生联系和记忆。
好的配色往往依靠设计师审美、感觉搭配出来,但合理的颜色搭配必定存在合理的配色规律和配色方法论的支撑,下面为大家讲解色彩运用的几个技巧。
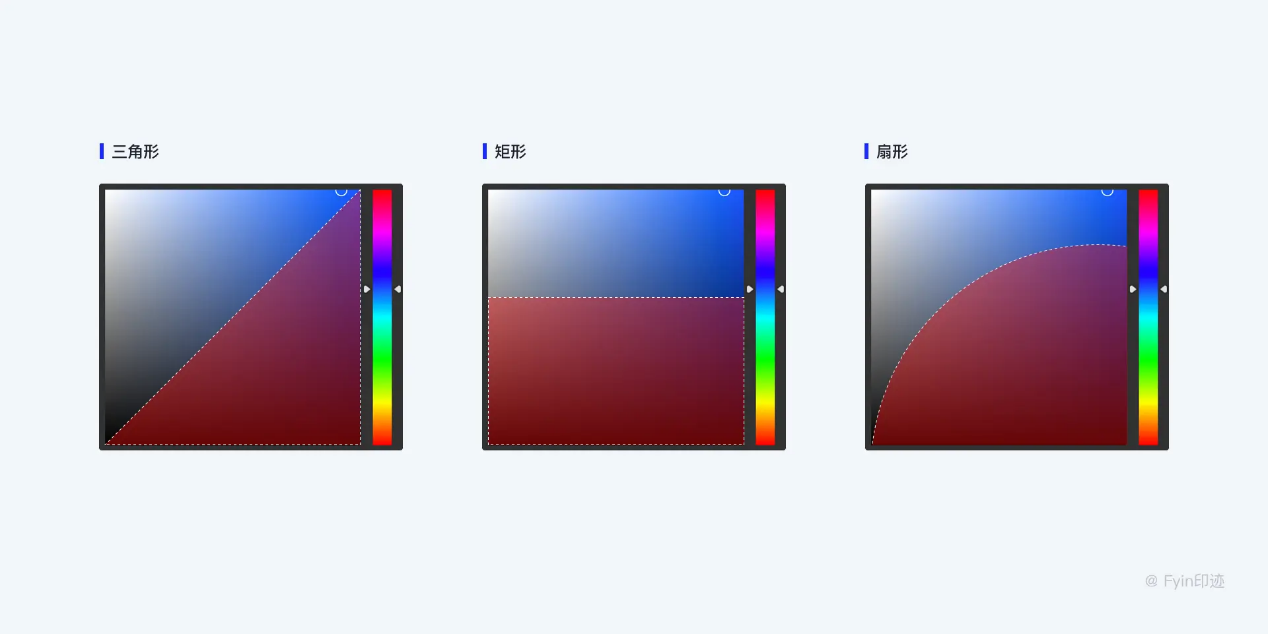
这里的“禁区”是带双引号带的,并没有什么绝对的禁区,只是说这些颜色不易控制,在连基础色都没有驾驭好之前,尽量少碰。配色禁区大概分为这三种:三角形禁区、矩形禁区、扇形禁区(红色为禁区),如下图:

经常很多大神在网上说配色不要超过三种色,其实就是「色不过三」原则,即在一个页面中不要使用超过3种颜色搭配,这也和上面说的“60-30-10原则”类似,即一个主色、一个辅助色和一个点缀色。
但在实际UI设计中,迫于产品的需要可能会使用更多数量的色彩,但切记不可超过7种色相(注意不是7种色值),每个色相还可以运用其饱和度、明度的变化分解出丰富的色彩搭配。

远离纯黑色和纯灰色,是因为它们不存在于现实世界里;尝试在纯黑和纯灰中加入一些色调,会让界面看上去更柔和自然;另外,纯黑色还会与白色产生强烈的对比度,看久了会使人疲劳,让用户产生焦虑的情绪。
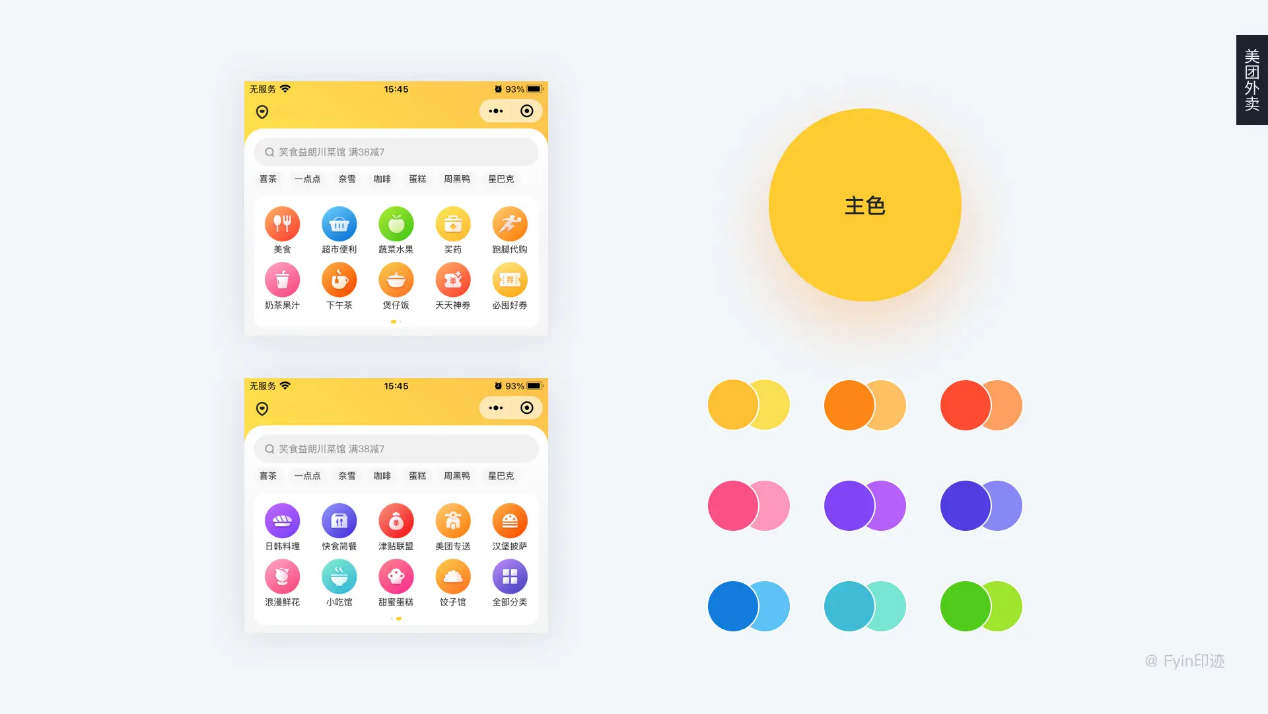
品牌价值在创建调色板中发挥关键作用,但是它们不是唯一重要的因素,行业规范也是关键;使用与品牌主色几乎相同的配色方案不失一种好方法,这样可以突出品牌的调性,给用户建立一致的品牌印象。
可读性是任何设计中的重要因素。你的颜色应该清晰易读,尤其是在处理文字时;因此对比度对视觉效果对影响就非常关键,对比度过小,就会使得界面出现灰蒙蒙对效果。
清晰的对比度,一般会采用色彩的两极,黑纸白字或白纸黑字;而在彩色背景上要让内容清晰可见,就需要搭配纯白或高明度的文字,避免灰色文字;也要注意避免彩色背景上搭配互补色和明度接近的文字,因为这两种搭配会产生一种“震颤效应”,发出光晕的视觉效果。
